This article is based on a University of Waterloo Library research.
Game designers and researchers employ a sophisticated language for producing great player experiences with concepts such as juiciness, which refers to excessive positive feedback. However, much of their discourse excludes the role and value of haptic feedback. In this paper, Tanay Singhal and Oliver Schneider from the University of Waterloo, adapt terminology from game design to study haptic feedback. Specifically, haptic embellishments is defined as haptic feedback that reinforce information already provided through other means (e.g., via visual feedback). It also sets out juicy haptics as excessive positive haptic feedback with the intention of improving user experience in games and other interactive media. They report two empirical studies of users experiences interacting with visuohaptic content on their phones to study participants’ preferences for ten design principles. For haptic embellishments and measure the added value of juicy haptics, implemented as haptic embellishments, on player experience in a game. Results indicate that juicy haptics can enhance enjoyability, aesthetic appeal, immersion, and meaning.


Although no work has studied the added value of haptics to player experience (PX), haptic feedback has improved experience in a number of interactive media such as mobile interfaces, virtual reality, audiovisual clips, and motion seats. Most existing work on haptics in games has focused on designing hardware or systems rather than conducting studies to measure PX.
Designing haptic feedback is a challenging task for novice hapticians, in part because of the scarcity of practical guidelines on haptic design. For now, they assembled ten principles for designing HEs in multisensory experiences through iterative brainstorming and a literature review:
1- Realism : Haptic parameters such as intensity, frequency, temperature should be used to describe an object’s physical qualities. For example, low frequency vibrations communicate softness or weakness while high frequency vibrations indicate density and strength. In that case, an animation of a squishy ball bouncing should be paired with low frequency vibrations and a marble ball with high frequency feedback.

2- Staging : Design haptic feedback to draw a user’s attention to a particular object, character, or action. In visuals, this can be achieved by zooming into an object or priming it with particle effects. Similarly, haptic feedback can be used to drag the user’s attention towards a scene in animations prior to an action.

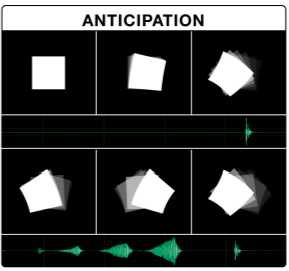
3- Anticipation : Haptics can be used to build anticipation and excitement for an upcoming action. For example, in the Apple Watch alarm, a ramp-up vibration builds anticipation for the upcoming audio feedback . In movies and animations, an example of anticipation is a baseball player character needing to swing their bat backwards before striking the ball or the eerie music in a horror movie before a jump scare.

4- Follow-Through : Use haptic feedback to communicate an animation’s after-effects. Because of inertia, objects tend to keep moving even after completing their main motion. For example, after releasing a slingshot, the elastic strips continues to vibrate, which can be emphasized through an oscillating vibration effect.

5- Slow In and Out : Objects in the real-world, such as vehicles and human bodies, rarely move at constant speed because they need time to accelerate and slow down. This principle is widely used to make smoother and more organic visual animations. Similarly, we hypothesize that vibrotactile feedback can also benefit from this principle such as in the trajectory of vibration intensity.

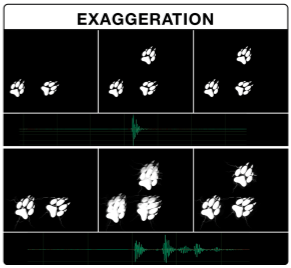
6- Exaggeration : Use haptic feedback to present objects and actions in a wilder, more extreme form. Take the example of an animation of a walking giant, crushing all vehicles and buildings underneath its mighty feet. Haptic feedback can communicate the giant’s ferocity by including very intense rumbles with its enormous footsteps.

7- Synchronism : When intending to play haptic feedback at the same time as other feedback, one must synchronize it as precisely as possible. It is quite unpleasant to watch a video with misaligned audio, even if only by a fraction of a second.

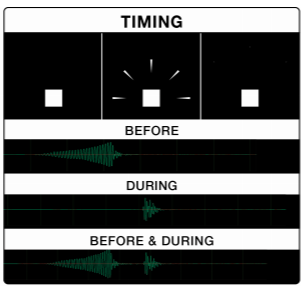
8- Timing : That being said, haptic feedback does not always have to play at the same time as other feedback. Experiment with different timings to build anticipation before an event or communicate followthrough effects afterwards.

9- Energy : Haptic feedback should match the energy level that an object should convey. An attention-seeking visually pulsating object pairs well with a faster-paced, more intense vibrations, and high frequency vibration.

10- Expressivity : Haptic feedback should distinctly reflect varying user input and system events. In an animation with a small pebble and large boulder falling, the associated haptic feedback should feel clearly contrasted. Beyond differences in intensity and frequency when the rocks land, also consider variations in timing and timbre.


They found that haptic feedback can improve player experience, in particular the constructs of enjoyability, aesthetic appeal, immersion, meaning, and enjoyability. The objective of this study is to bring haptics to the forefront of the research on juiciness and player experience.