
Interhaptics developers have created a demo to show us how haptic design for interactions widens the spectrum of VR/AR experiences. In order to fully build your virtual experience and ease your haptic design, we developed the Haptics Composer to create, test and iterate your haptic design. After discussing of haptics in levers and sliding movements, let’s check what happens with the circular movements. By using Interhaptics, we built a demo showcasing specific applications of haptic design for interactions for dynamic elements. The demo is highlighting the role of haptics in rotative interactions.
We set up a panel of specific objects. The panel is visible to demonstrate the power of haptic design to upgrade your VR environment. In each object’s section, all the interactions are identical. They are all rotating movements. Doors and wheels work in the same way. Our interactions occur around the same axis. However, we can change each of our haptics feedback.
Haptic design for interactions: the case of doors
Opening doors is an action which is very common during VR development. With Haptics Composer, you can easily create multiple haptic designs and integrate them into “simple” interactions, such as door opening. In our demo, each haptic design for interaction is different, even if they appear similar.
The first door represents an old door. The haptic design was created with friction elements to replicate the sensation of rusty doors in horror games.


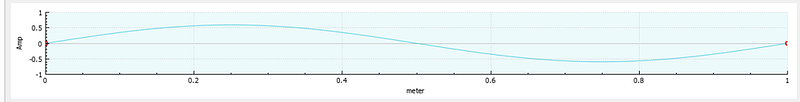
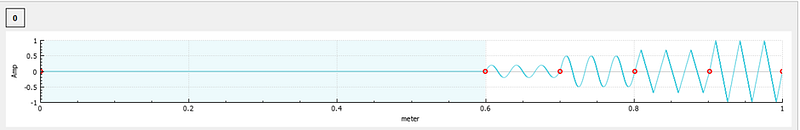
On the second door of our panel, as shown in the image below the haptics amplitude increases when the door is about to reach the limit.

The haptic design on the last door represents a door which makes contact with the locker when it is closing. It is basically what everyone of us has experienced when closing doors in real life.

These three doors represent three examples of haptic design for interactions, considering one single object.
Haptic design for wheels
The use of haptic design for interactions with wheels and valves is a great bonus. Movements based upon these interactions can be endless, and you can deliver fine control through a precise haptics feedback. Therefore, haptics will give you this information.
Our first wheel represents the cranks of the wheel. Thanks to this haptic design for interactions, you will be able to feel the vibrations of the clanks on your hands. Thus, you can balance your strength as well as your speed to obtain a precise control on the element.


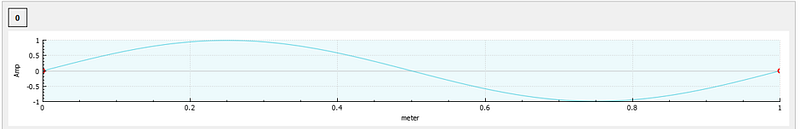
On the other hand, the image below represents the haptic design of the rotation of the valve. It’s a simple sinus on 180 degrees.

In the third case, haptics tells you when to stop. The user receives an alert with a rotation effect when he reaches the dangerous limit.

Check out all our articles here to read about how haptics keep you immersed in your VR experiences.
Extend your reality now by downloading Interhaptics for all your haptic design for interactions.






